How To Resize Logo In Photoshop
In this tutorial, I'one thousand going to address some things that a lot of people don't know. How to resize an image in Photoshop and keep the best quality. Hither is what I'm going to cover.
I am using Photoshop CC, however the nuts employ to every version of Photoshop, although the resize dialog box and options are a bit newer in CC. Don't forget to cheque out the video for a full walk through and look at the written info beneath for more details or specific topics.
How to resize an image in Photoshop for all-time quality. All-time settings for resizing, enlargements and reductions of image sizes in Photoshop. Ultimate guide to resizing
First of all, I created a test image. This contains, fine lines, thicker text, fine curved lines, gradients and an image and so you can run across the results on unlike types of images. Grab the image right here to exam for yourself. (correct click and save the epitome below).

How to resize an prototype in Photoshop
Information technology's very like shooting fish in a barrel to resize an image. Choose Image>Prototype Size
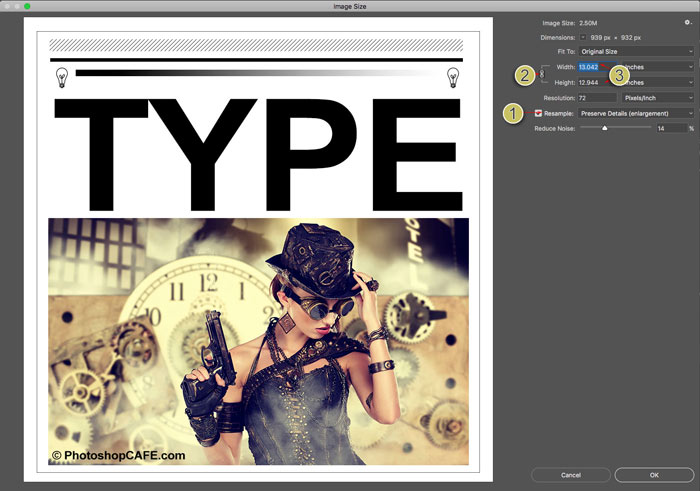
You lot volition encounter this dialog box.

- Make sure resample is turned on
- Turn on the chain link if you want the width and height to modify together. If non, turn off the concatenation so that you tin set your own width and tiptop.
- Choose your new size (you can choose choose different measurement units by clicking on "inches")
- press ok
That'southward all you demand to exercise to resize your images. Keep reading for more details on how to get the best results if y'all are ready for that info.
How is Resolution really measured?
Without overly complicating things, the resolution is what you lot meet on screen or in print. On screen you see pixels of lite and in print you see dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come from. In an over simplification, you can call back of them as the same thing, however dots refer to print and pixels are a digital display. Many people mistakingly talk about DPI on screen, this is incorrect, but at present you lot will know what they hateful. DPI and PPI are both a manner to describe resolution .
You have heard the terms hi-resoluton, or low-resolution, or depression-res. This ways how dense are the pixels (or dots). More than density = more resolution, or particular. If there is not enough resolution (image isn't big enough) then y'all will run across a noticeable softness to the image, or fifty-fifty jaggies (likewise called pixelization). Too much resolution, won't affect the image display quality, you lot will just have an unnecessarily large file. So let's find the best resolution for your needs.

The goal is to continue the quality as shut to the original equally possible and this article volition testify to how to do that. This is i of the big things that separate the pros from the amateurs, the quality of the concluding images.
Digital Resolution explained
Every screen has a native resolution, maybe its 750 10 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 square pixels fit into i square inch of the display to perfectly match the screen size. But a improve way to mensurate screen resolution is with overall pixels.
- For example many monitors (HD) are 1920 pixels across by 1080 pixels loftier. 1920×1080.
- 4K (Ultra Hard disk drive) is 3840 10 2160.
- A Canon 5d Mk4 camera is approx. xxx Megapixels (Mega = a meg pixels). 6720 x 4480 pixels (6720×4480 = thirty,105,600 pixels).
Print Resolution explained
Print is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial printing). If y'all accept more dots in a square inch, y'all will accept more resolution or detail in your impress. Typical print resolution is 300dpi (some inkjet printers print amend at 360 or 240 for example, wait at your specs). This means that there are 300 dots of ink per square inch or printed material. If your prototype is less, it will wait soft, if its larger, in that location is no benefit as a printer can't impress across its maximum resolution. Ok, how to tell if it's the right size?
- In Photoshop choose Epitome>Prototype size
- Turn OFF resample.
- Enter your target resolution into the Resolution filed, in this case 300ppi (if you are targeting 300 DPI, PPI is the digital equivalent)
You lot volition now see that a 939 10 932 pixel image can impress at 3.thirteen x three.1 inches and wait nice and precipitous at 300ppi/300dpi. If you need to it print larger you either need to select a larger image or scale the paradigm upwardly (resample).

The trouble with sampling up (enlarging) is that you lot volition lose image quality. The larger you make it, the more quality you will lose. If you demand to scale the image downward (reduce) then the quality loss isn't then much every bit issue, although y'all may demand to sharpen an epitome if you shrink information technology likewise much (more than about that soon).
How to depict an image size
If someone asks for an image of a certain size, but maxim "four×6 inches" or "at 300dpi" doesn't requite you enough data. Sometimes people even go equally far as to say "300 dpi at 12Mb," this doesn't help either considering the file size doesn't really have bearing on the physical size of an image because file pinch and file type all issue this. What yous need to know id one of ii things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For example, 4×half-dozen inches at 300DPI/300PPI. (See how to crop to an exact size and resolution)
Resizing an Image and Photoshop Interpolation
When y'all change the size of the image, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw abroad when you lot scale down. It also needs to know how to create pixels when scaling up. This procedure is chosenresampling. When you lot scale an image even by a unmarried pixel, the entire image is resampled or rewritten. This is why creating the image at the correct size in the outset place is great. However, don't fright, Photoshop does a really dandy job of resampling and many times you will never exist able to come across the difference in quality.
In lodge to resample, Photoshop has to practice some math to know how to recreate pixels. This math is calledinterpolation (in-terpol-ation). Interpolation is important because sure types of interpolation will give you better results for different types of images. I'm going to attempt to keep this every bit non-technical in simple language and guide you to the best options. There were originally 3 types of interpolation in Photoshop (hither is a non-scientific way for yous to await at them).
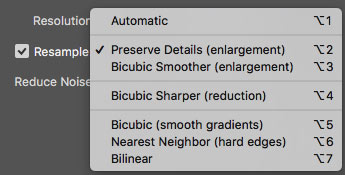
- Nearest neighbor – Call up of this as looking at the nearest pixel and matching its colour and tone.
- Bi-linear – Think of this as looking at the 4 surrounding pixels and finding the boilerplate
- Bi-Cubic – similar looking at the 16 surrounding pixels and finding an average. But giving more weight to the 8 closest pixels.
Typically bi-linear is best for line fine art and simple graphics, where are bi-cubic is all-time for photos and graphics containing gradients, but wait, it doesn't stop hither.

Adobe added 2 more types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring back lost details while reducing a file
(Come across what features were added in which versions of Photoshop in our costless superguides)
There are 2 more options what are they?
Automatic (Photoshop CS6) , information technology selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and it chooses BiCubic Sharpener when reducing images. Automatic is easiest most of the time, simply keep reading because it might non best the best option all the time.
Stair Step Interpolation
There is a "secret squirrel handshake" for experienced Photoshop users "in the know." This secret is oftentimes credited to Fred Miranda, for discovering the stair pace interpolation. It works like this, when yous enlarge or reduce an image, rather than just jump to the final amount, scale it upwards or downwards at 10% at a time. You will see a marked improvement in your image sharpness and final quality IF you are using CS6 or the older interpolation algorithms.
Even so, on testing I have institute that Preserve Details produces the same result equally stair pace and I take a chance a judge that some of that is built into the newest algorithm. This was one of the unsung heroes in the first release of Photoshop CC.
Ok Colin, enough! Which is the best resizing method to use?
Ok, this is where the safety hits the road and it'southward a good fourth dimension for you to open up the test image into Photoshop and test for yourself. Y'all tin can also see me examination information technology on the video above.
I take constitute for upscaling that Preserve Details works really well for for many images, especially line art and graphics images (although for uncomplicated line fine art, sometimes bi-linear yields better results). However, sometimes for photographs bi-linear smoother can produce a more natural (although softer) results which has less halos and artifacts. You can always utilize some sharpening to the result. The results depend on how much y'all are scaling upward the image and also how detailed the image is vs large gradient areas such as skies in photos. So, don't just reach for auto. Effort a couple of variations to see if you can coax better results out of Photoshop, sometimes y'all can.
Understanding resolution
Check out this commodity I made that explains resolution. Its a uncomplicated explanation of why describing a images every bit 300DPI, 72dpi etc doesn't mean anything.
Tips for scaling images in Photoshop
Ok, if you lot are withal reading you are either a bit more advanced, or hungry to acquire all y'all can. When yous are scaling up or down images here are some tips to keep in mind.
- Always view images at 100%, there is no other fashion to tell the truthful quality equally this is the only magnification that gives true feedback.
- Consider resizing the image twice, once for graphics, and another for photos and and so combine the results.
- Use resize presets if you are scaling images to a set up size often
- You tin apply Image Processor pro to batch procedure a lot of images. File>Automate>Epitome Processor Pro
- Remember the interpolation methods are available for Image Processor Pro, Relieve For web, consign equally, as well every bit resize.
- If you are needing to really enlarge an paradigm wait at some 3rd party plugins such as Conflicting Skins Accident up or OnOne's perfect resize (formally known as Genuine Fractals) whoclaim they tin scale images up to 1000x and still proceed quality.
Cheers for checking out this tutorial / commodity. Don't forget to subscribe to our mailing list (on the top correct of the toolbar) to be informed whenever I post a new tutorial. I usually practice a tutorial each week which has BOTH a written and a video component to it for your learning pleasure.
The best way to Larn Adobe Photoshop
If you are actually wanting to become a good grasp of all the goodness in Photoshop, don't waste time with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR near valuable nugget. This is why I put together a comprehensive Photoshop grade that teaches you A-Z all in 1 place. I first started this in Photoshop 5 and have re-recodred this course 10 times over the past 17 years, perfecting it each fourth dimension. I believe its the best way to learn Photoshop and thousands of people would hold with me. Have a look at Photoshop CC forDigital Photographers (It's actually for anyone working with images in Photoshop) Over 100 lessons and 13 hours of valuable within information. Information technology'southward evidently-english and so anyone can understand it as well as the existent-world techniques used by experienced pros. All the lesson files are included and then you lot can follow along with me, pace by step. Full lx money back. Take hold of in the instant Download or DVD right now.
Thanks guys!
Check out more tutorials on PhotoshopCAFE!
Colin
How To Resize Logo In Photoshop,
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
Posted by: hodappmajew1980.blogspot.com


I never knew any of this! I call back some tutorial maxim something about Bicubic existence a good selection in many instances, but, that was it! LOL Cheers very much!
Su
I apologize that a few of the comments have been deleted. Because of some technical problems I had to reupload this page.. Experience complimentary to repost
Nice
all sites postig topics about make an image larger, what about information technology making it smaller without losing quality, i however looking for a good video or a articl since hours simply not luck yet -__-
Bicubic sharper for reducing
what I am trying to do is brand the image of a lady smaller before I place information technology on the new dorsum circular, so it looks like it fits the scene, Im not interested in reducing the size of the finished new image on new back circular
whatever thoughts on that subject field
I beloved your vid "how to make a blended "
but my question if I wanted the soccer player to be smaller to fit the back circular
HOW
Cheers IN ADVANCE
Nich Mast
Press Ctrl+T and drag the corner to change the size
The lesson is an heart opening for the beginner like me. Thanks.
I had a query nosotros are now living in responsive era, and then the images that we use in spider web are scale up for large screens and the same images are scale down on pocket-size device so in that location an idle choice for such situations BiCubic Smoother, Bicubic sharper,etc.
When designing y'all brand the image at the largest size information technology will be needed, the browser will resize it from there.
Cheers for explaining the resolution, in such detail but, I got stuck on ane line "If yous need to scale the prototype down (reduce) then the quality loss isn't so much as effect, although you may need to acuminate an paradigm if you shrink information technology too much (more most that soon)."I am waiting More about that before long 🙂
Its covered in the resizing an Image section
Bicubic sharper: Sharpens to bring dorsum lost details while reducing a file
Suppose nosotros have to resize single image which has both (small) text and moving picture and the image is calibration downwardly on pocket-sized device and calibration upwardly on big device, so is resample the idle option, if yes then nether resample which choice to consider Bicubic sharper or Bicubic smoother or Preserve detail ?
Thank you but i am still facing result, i created a logo of 1187X360 but my theme have a logo space for 260X80, when i save for web devices is blur.. i am looking for a solution.
regards
MJ
My concern is trying to salve a panorama of eight or more images combined, which makes the file QUITE Big (+4Gb), sometimes PS won't even let me salvage the file. What's the best saving method would you advise for these instances? Thank you in accelerate for your reply!
Save these as PSB format, they can handle larger files
Thank yous for the help.
I am entering a photo into my first competitive exhibition. The image is a composite of 16 individual images stitched together. The combined paradigm dimensions are: 11,124 10 18,719 pixels. I have 2 tasks to accomplish and I would appreciate your guidance. i. To submit the image for jury, it needs to be a maximum of 3mb and the shortest dimension must exist at to the lowest degree 1200 pixels. They will print the paradigm on newspaper (don't know what kind of newspaper or the dpi printer setting) for judging. I am guessing I should resize the image to maximize its quality just your comments nigh the prototype becoming soft suggests for such a large resizing the sharpening needs could be meaning. Practise y'all have whatever suggestions to maximize the quality of this image file across the guidance you lot have provided? two. If my image is selected, I volition need to print for brandish at the gallery. My original dimensions would theoretically allow an paradigm of 36″ x 54″ at 300 ppi. Given the epitome is stitched do y'all know if in that location is whatsoever take a chance of the boundaries beingness visible if printed at the max? As a stitched paradigm, would I be wise to engage in some epitome reduction to maximize the crispness of the composition? Any guidance would be profoundly appreciated.
If its stitched properly, in that location shouldn't be any visible seams.
i want to create a tarpaulin that take a size nine height 30 width whats is the best resolution?
I would ask the printer who is going to print it, what their specs are, they tin vary widely, deepening on materials, coating, blazon of printing etc.
Hello i'm working on ads and so i made i artwork size 1080×1080 and i have to resize this same to more 86 different sizes like example 200×100, 300×250, 160×600 and more and so i'm looking for easy mode to practise information technology considering now im making all from kickoff every each size theres any way i can do quick without making from the scratch. thank you for your help in advance.
use deportment
I'm doing a banner for the forepart of a counter at one of our facilities, and the dimensions are 134″x58″ (WxH), which is what I set the image size as when I started the project. Halfway through the projection though, I'm getting pretty bellyaching with how much the massive file seems to exist slowing down my superlative of the line Macbook Pro (purchased in 2017). I have never heard the fan run on this affair until at present.
I am wondering if I brand my layers smart objects, then resize the image downward to a more manageable file size, volition I then be able to enlarge information technology back up once information technology is set to get to the printer without losing quality? I experience like this should work, specially if I make the current, edited layers smart objects, but kind of want to confirm earlier I waste material 5 hours of piece of work…
Make a copy and test it, but you shouldn't lose anything if yous are in smart objects. Simply test it
Hi Colin, I have an paradigm relieve to a PNG and the quality looks great. When the web developer resizes it smaller to fit the infinite provided in our website, the image quality becomes really poor. Is in that location a way we tin can proceed the quality loftier?
your freelancer is probably over compressing the image. Maybe give it to them in the size that's needed for the final
I wish I would have plant your informative website sooner! I have read so many piece repast tutorials and I but become more confused. Such as one recommendation for print was to only apply 600 DPI for printing whatever photograph! I never heard of this and the way the person described that 600 was the best and using anything else you were basically a loser in the photography field. Your explanations are clear and piece of cake to follow. Cheers. I will exist following and looking forward to some of your courses. For certain situations I just demand a refresher on the process.
Prissy commodity. From my experience in print production, I have found that if you lot first decide the proper monitor resolution and set that in Photoshop (generally it shouldn't be set at 72dpi) viewing your image at print size is a bit more accurate as to what you volition stop up with (since no one will ever see your epitome at 100% monitor size). So for example, I have an Apple Thunderbolt monitor which has a display resolution of 2560×1440. If you measure the actual width of the screen (in this case 23.4in) and divide 2560 past that number you get a screen resolution of 109. You then enter this into the screen resolution box under Units and Rulers in Photoshop preferences. And so when you choose view impress size, your epitome should mensurate exactly to its final print size. In my opinion this is a more accurate fashion to determine if your upsampling volition look ok equally a 100% monitor view shows style more detail than the man eye tin see at the size the image will exist printed.
hello
I am reducing icon size 24×24 to 16×16 my file is pixcelate what should i do to fix this trubble
Use the downsample choice
Hullo,
I'm exctracting artwork from PSD/PSB files. Sometimes the size of file gets too loftier, say 48mb for a 5000×3500 pixles jpg. I need to lower the paradigm size to 10mb in same resolution (5000×3500) while keeping images quality. And setting file on Prototype Option even on smallest and everyman quality (0/1) when saving information technology won't subtract the size and it'due south nonetheless over 40mb.
Hello Colin
Not bad cavalcade!
What is the max size (%) you should scale upwards an paradigm before interpolation no longer helps with resolution.
I've always set a 400% limit.
Thanks!
I'm reluctant to put a number on it because it varys from image to image.
what is resolution?
Hullo, I'm trying to resize an prototype to fit the banner of a website. The dimensions are 1920×460, so understandably the prototype is stretching to fit the dimensions. Is there any fashion to hide the stretching? Or is it just an unfortunate side consequence? Thanks in advance
You lot could pad the prototype with a solid colour or repeating pattern and set the image to accented rather than relative sizing. Don't ask me how to exercise that though, google the CSS 😉
Hullo Colin
Thanks for an informative article. I'm trying to resize images to employ on a HD monitor, similar you've mentioned:
"For example many monitors (Hard disk drive) are 1920 pixels across by 1080 pixels high. 1920×1080" with these exact sizes or the short size may exist less than 1080. But what I find is that when it resize automatically the small-scale size is always bigger than 1080 and when I resize the small size to fit 1080, the image is distorted. How do I prevent the distortion and continue to the "rule of 1920×1080 (or less)?
Cheers
Also to mention when I resize my images to 1620×1080 information technology is perfect, no distortion.
Hi Colin,
I've been a fan since taking your online courses for Photoshop and Illustrator. I demand to figure out the resolution when I resize images for use in Pan & Zoom effects. In the SD days when screens were 72 dpi it wasn't a problem, simply now, I am often given small digital downloads of images to work with and the project is never less than 1920×1080. I've been eyeballing at 100% only would similar some guidelines from a pro. Cheers!
Cheers for the nice article virtually scaling up/downwardly pictures. Unfortunately, you've got the math of the resolution part totally incorrect. Due east.g. 300dpi is definitely non 300 dots per foursquare inch only 300 pixels per (linear) inch. For square inch it is 300×300=90000 dots per square.
Hi Colin:
Well described. Nonetheless, what I still have difficulty agreement is how to size images for utilise on my website. Primarily, I recall, because information technology depends on the resolution of non only my screen but as well in the existent world where everyone views my site on different devices with unlike resolutions. How do I resize images ie. crop to fit a given space – full frame – when I don't know what the size of that space / container is?
BTW, nosotros've long used 72 ppi as the benchmark for resizing images for viewing online. Yet, some time ago I read that most monitors today are more likely 95. What practise you lot advise?
Another great tutorial Colin.
Do you use photoshop to resample a image up or practice you use some other program and is there a better culling to photoshop? I would like to know what you lot call back.
I use Photoshop. Alienskin blow up was pretty adept in the day along with Genuine Fractals, I don't know if they even exist anymore or what names they are now using.
Hi Colin,
I demand a bit of help.
I have a production image that requires web resizing for a client and they would like to the image to be at 72dpi.
When zoomed in 3 times, the image will announced slightly blurry, is there anyhow around this?
Capeesh your reply!
How-do-you-do
I want to catechumen JPG and PNG size to Spider web size ( 250×300 and 728×90) How can i do this with PHOTOSHOP? I tried but i take bug. Thanks very much in advance
Salvage for web
Hullo Colin, Thank you for this article. It sounds sensible just didn't work with a pesky image I'm trying to downsize for the web . It is a kookaburra graphic in high res (from Adobe vector stock) that, when I try to reduce it from 3800 10 4000 odd px to 200 x 210 px, using bicubic sharper, looks similar total rubbish. I blame Photoshop. Any thoughts on what might have changed or what I'm doing incorrect would be most appreciated!
If its vector art, effort a unlike resize setting, bicubic sharper prob isn't best option. Also if its vector, you lot should scale information technology in illustrator
Howdy Colin, Thank you I'm a new subscriber to your aqueduct. I am setting up files in Photoshop to send to the printer. Will the quality all the same be optimal if I send a 24 x 36 inch file to the printer and they print it to the much smaller four x 6″ size likewise as the large print? It's the aforementioned aspect ratio. Many Thanks
You lot might have to experiment. My guess is it will look ameliorate in PS because information technology does meliorate interpolation (resizing) Simply peradventure your print can do information technology well too, y'all would have to attempt both and see which looks best