How To Use Photoshop Pen Tool
You have probably been told to master the Pen Tool in Photoshop a thousand times and you lot might already be pretty adept at using it. Withal, information technology never hurts to castor up on this crucial skill and learn the secrets of true Pen Tool mastery.
With so many exciting new tools in Photoshop, you may recollect the pen tool isn't so important any more. For case, using the Adobe sensei bogus intelligence technology, the object option tool tin can automatically snap to the object you want to select. And it tin can do a pretty good chore; yet, the edges will non be equally perfect and precise as those created using the pen tool.
If you're not convinced, then check out Martin's latest video tutorial. Martin shows you lot why he believes the pen tool is still the best when it comes to making selection of objects with hard edges. By the end, yous will understand the ability of the pen and how information technology is a crucial skill to master.
Settings
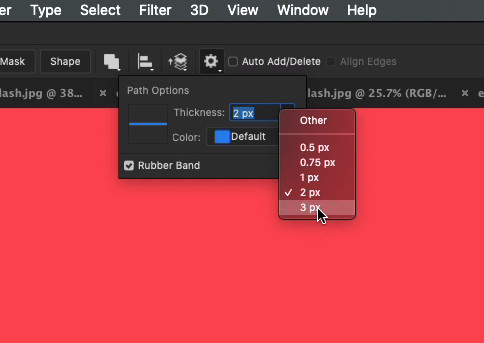
When you lot select the pen tool, you volition get a couple of options in the cogwheel. One option is to alter the color of the outline, which is helpful if the default colour is too like to the predominant color of the prototype.
Some other useful choice is the rubber band. Turned off, yous will but see the next path segment yous're drawing when you let the mouse push button go; when you move the cursor, zip appears. When turned on, the next segment displays before you identify it downwardly – giving yous a preview before committing to the next anchor point.


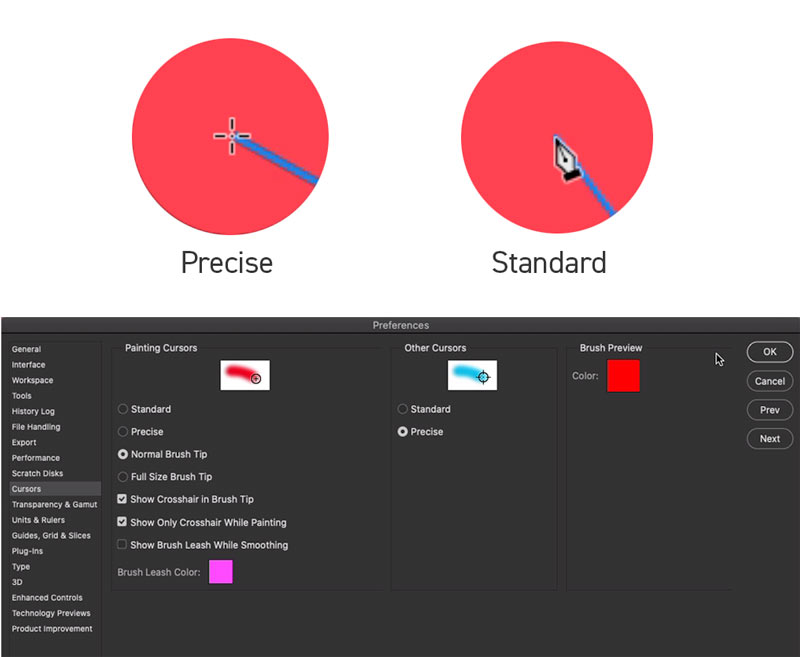
You tin can also change the cursor from the default standard cursor (pen tool icon) to the precise cursor (a much more subtle crosshair which doesn't get in the way).
Shortcuts
Make sure yous scout the video where Martin illustrates loads of shortcuts that can save yous fourth dimension and give you lot actress flexibility when working in Photoshop. Below are just a small selection.

Elevate ballast point –If you're not happy with the placement of an anchor point, hold spacebar and movement it around.
Create an independent bend – When y'all create curves, you will have symmetrical handle points that assist ensure a smooth transition betwixt segments. If you want a completely different bend, hold down Alt/Opt + Click to create an independent bend.
Refine handle points – Hold Cmd/Ctrl and movement it effectually.
Bandy between smooth and corner betoken – Yous can change an existing smooth point to a corner point and vice versa by holding the Alt/Opt fundamental and clicking to alter the anchor point.
Create independent segments – You can split management handles to create independent segments from connected segments. Hold Alt/Opt key, and you can adjust the points independently. Use Cmd/Ctrl key, and they move together.
Start a new path – If you lot concord Cmd/Ctrl + Click, you don't have to switch to a different tool, you tin can start drawing a new path, and afterwards on, you can connect them to get a single path.
Creating a Vector Mask
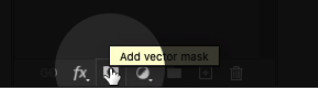
The pen tool and the vector mask together is the best method for creating selections non-destructively on objects. One time yous've created the whole path, you can make a vector mask by holding the Cmd/Ctrl cardinal and clicking on the 'Add vector mask' icon.

It'southward at present that yous tin can suit and tidy the selection which is so easy with the pen tool. You lot can zoom in to the detail and change the path using the direct choice tool or employ the arrow keys to push points around. If you lot select multiple anchor points, you can move them at the same time using the arrow keys.
If yous don't want to terminate up chipping abroad at the object as well much, you lot can create a clipping mask and sample a colour from close to where you would like to refine. To avoid this overriding the texture, you can modify the blend style to colour. Cleverly it just alters the colour and not the texture – pretty absurd right?
The Curvature Tool
The curvature tool is an culling to the pen tool that automatically creates curves, and so it is platonic if y'all are working with an object where at that place are very few direct lines. Watch the video equally Martin creates a path around a curved beer bottle.
By and large, information technology does a pretty good job, but if you want to refine the details, you tin hold Cmd/Ctrl and move the ballast points around without having to alter direction handles or ballast points. If you double click on an existing ballast point, it will turn it into a abrupt corner and turn information technology dorsum again with another double click. If yous use the pen tool and curvature tool a lot, yous can assign shortcuts then that y'all can speedily switch back and along between the two.
A great time-saving tip with symmetrical objects (like a beer bottle), is to draw one-half of the selection and and then duplicate the path. By belongings Alt/Opt and dragging the path, yous create a duplicate. Using the free transform tool, you tin put a minus before the West value in the control bar and click enter, which flips the details allowing you to bring together the two paths together into a single path. Follow along with Martin in the video for clarity.
Combining Multiple Paths
It's likewise benign to learn how to combine multiple paths to create a single vector mask so you can, for example, get rid of hollow details within an object. Later on completing the mask for the outline, with the pen tool selected, switch to 'Subtract Front end Shape' in the pinnacle control bar, and you lot tin can take as many paths as y'all desire within the aforementioned vector mask, which y'all can individually refine equally needed.
Conclusion
Hopefully, y'all now have a better agreement of how powerful the pen tool is. In these examples, Martin focuses on using the pen tool to make selections and extracting details from backgrounds, merely you can as well use it for so many other things.
These include adding shading on specific details (the video explains how), and drawing lines, dashed lines and shapes. And the all-time bit is that everything is non-destructive, which is how you desire to be working in Photoshop. Make certain you sentry the video to larn the secrets of true pen tool mastery.
If you lot enjoyed this tutorial, and so you may similar the following:


Primary All Adobe applications online and sharpen your skills by working on real artistic projects!


Are you lot interested in becoming a Graphic Designer or Illustrator?
Join 10,000+ creatives and subscribe to our Costless Graphic Design Survival Kit newsletter .
You'll get instant access to our resource library and experience well equipped to make that next large spring in your pattern career.
How To Use Photoshop Pen Tool,
Source: https://yesimadesigner.com/pen-tool-in-photoshop/
Posted by: hodappmajew1980.blogspot.com


0 Response to "How To Use Photoshop Pen Tool"
Post a Comment